I’ve been evaluating some content-management systems recently. We’ve got a few requirements that rule out a lot of them straight off: It’s got to be a .net system, be able to run over SSL and be very secure, have decent versioning, document management, audit trails and so on. There aren’t many products out there quite fit our needs.
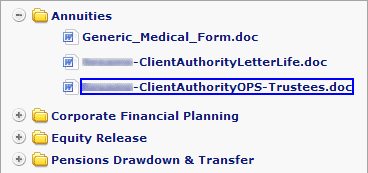
We’re currently working with one (I’m not going to name names here) which has a document management component that looks something like this:

It’s a simple tree-view that works very similarly to Windows Explorer. Believe it or not, to build that simple box they’ve used twelve nested tables, a div, a span, endless inline styles, javascript: URIs and even a made-up HTML attribute (view the full horror). Even if you don’t know HTML, you can see that it’s overkill. Apart from one on the outer-most element, it’s lacking any useful IDs or class-names for me to hook into with my style-sheet.
I know I’m a mark-up purist, but really that’s just taking the piss. Accessibility? Search-engine friendliness? Page load-time optimisation? Nope, never heard of them. It’s alright though, it does AJAX.
It’s no wonder that so many corporate web-sites have appalling mark-up when this is the state of the default output from the “enterprise level” CMS products that drive them. If web standards and best practise are going to go truly mainstream, we’re going to have to reach out to the developers of these products and nudge them in the right direction.
I’ll leave you with this exerpt from Bruce Lawson & Patrick Lauke’s talk at the multipack’s Geek in the Park event:
Legal & General… made their site accessible because they were worried about the legal risk.
And they found as side effects:
30% increase in natural search engine traffic, a significant improvement in Google rankings for all their target keywords, a 75% reduction in time for pages to load, accessible to mobile devices, their time to manage content reduced from an average of five days to half a day per job, they saved £200,000 a year on site maintenance, they got a 95% increase in visitors getting a life insurance quote (which was the purpose of that site), a 90% increase in sales online, and 100% return on investment in 12 months.And that was the side effects of making the site accessible.











